Dev/AWS
람다레이어로 sharp 패키지 활용하여 이미지 리사이징 하기
싯벨트
2024. 4. 13. 15:17
728x90
목표
람다 사용 시, 샤프 패키지를 활용하여 이미지를 리사이징한다.
환경
- esbuild
- AWS SAM
- node.js
- typescript
- npm
구성
썸네일 추출함수를 만들고, S3 트리거로 구현한 AWS 공식문서 예시와 다르게 샤프 람다레이어가 적용된 함수를 필요할 때 호출해서 썸네일을 추출할 수 있도록 구현했다.
sharp-layer | media-converter 두 가지 레포로 구성했다.
1) sharp-layer 는 샤프 모듈을 사용할 수 있도록 한 레이어이다.
- 람다함수의 레이어 설정을 통해 해당 함수를 사용할 수 있다.
2) media-converter는 생성한 함수에 sharp-layer를 람다레이어로 구성하여 sharp 모듈을 사용 가능하도록 했다.
- 리사이징 수행 후 리사이징된 주소를 리턴하는 람다 함수만 레이어를 사용하게 하여 결합도를 최소화하고, 레이어 수정 시 변경된 버전에 대한 대응을 용이하게 한다.
- 이미지 파일뿐만 아니라 영상 컨버팅을 염두하여 “media-converter”라는 이름으로 레포를 구성했다.
- AWS media-convert 서비스를 통해 영상 자르기, 스트리밍 저장 등의 기능을 구현할 수 있다.
내용
Sharp-layer
sharp-layer 폴더 구조

핵심은 다음과 같다.
- package.json과 같은 레벨에 nodejs 폴더가 있어야 하며
- node_modules 폴더는 nodejs 폴더 하위에 위치해야
람다레이어로 적용했을 때 정상동작한다는 것이다.

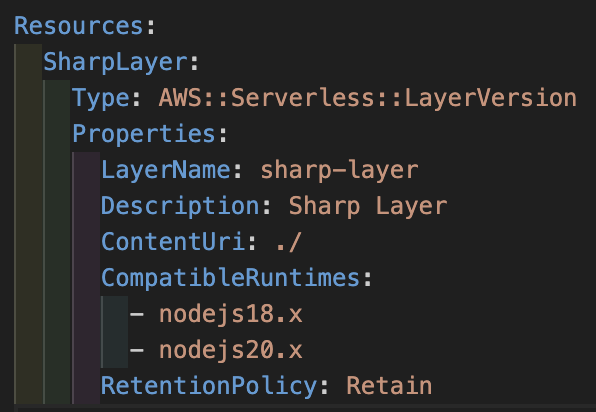
sam template 코드

예시들을 보면 “CotentUri”의 값을 s3에 업로드한 zip 파일을 사용하지만 사진처럼 폴더 경로로 참조도 가능하다.
이때 경로(./)는 template.yaml이 있는 layer 폴더를 가르킨다.
- 해당 경로에는 nodejs 폴더가 바로 위치해야 한다.
RetentionPolicy는 Retain 을 권장한다. 설정을 바꾸면 같은 이름의 람다 레이어가 업로드 될 때 이전 버전을 삭제하며, 이것은 이전 버전의 레이어를 참조한 함수들이 있을 경우 에러의 원인이 될 수 있기 때문이다. 웬만하면 이전 버전은 유지하는 게 좋을 것이다.
sharp npm 설치
npm install --platform=linux --arch=x64 sharp@0.32.6모듈을 찾을 수 없다는 오류가 발생한다면 위와 같이 플랫폼, 아키텍처 버전을 설정해서 다시 설치해보자
Media-Converter
샤프 패키지
- 샤프를 통해 리사이징을 할 때, 마지막에 withMetadata()를 설정해주어야 사진이 뒤집히는 현상을 방지할 수 있다.
타입패키지
- 사프 버전에 맞게 @types/sharp를 설치해야 샤프 패키지가 없는 상태에서도 코드상에서 불러와서 사용할 수 있다.
sam템플릿
- 빌드를 할 때 external에 sharp를 추가해주어야 빌드 시 에러가 발생하지 않는다.
- 샤프를 레이어를 통해 활용할 것이므로 빌드에서 제외한다.
- 이전에 생성했던 샤프 레이어의 ARN을 레이어로 구성해준다.
에러
sharp 모듈을 읽지 못하는 에러가 지속적으로 발생했는데 결과적으로 버전이슈였다.
- Npm 버전업 8.x → 10.5.0
- sharp버전 0.33.3 → 0.32.6
- Node 버전 18.x → 21.7.2
참고자료
- [AWS 공식문서] 자습서: Amazon S3 트리거를 사용하여 썸네일 이미지 생성
- s3 버킷 생성/ IAM 정책 생성/ 역할 생성 샘플 확인 가능
- zip 파일로 압축하여 사용될 .mjs의 리사이징 및 업로드를 수행하는 함수 샘플 확인 가능
- 람다와 호환가능한 샤프 버전 확인 가능 - sharp@0.32.6
- [올리브영 테크블로그] AWS Lambda Image Resize 도입기
- 상기 공식문서 자습서를 실사례로 적용한 것
- 람다의 S3 트리거의 prefix를 설정하여 특정 폴더에 업로드 되는 파일만 리사이징하는 설정 확인 가능
- 동일한 버킷을 활용할 경우, 무한업로드 이슈 해결 방법 확인 가능 → Prefix 활용
- 용량이 큰 파일로 인한 에러 발생 시 해결 방법 확인 가능 → 람다의 메모리 확장
- [AWS 공식문서] esbuild 를 통한 Node.js Lambda 함수 빌드
- esbuild로 sam build를 할 때 sam template 파일 구성 샘플
- esbuild로 sam build를 할 때 sam template 파일 구성 샘플
- [AWS 공식문서] 종속항목을 위한 Node.js 계층 생성
- 계층파일 (.zip 혹은 동일 파일의 코드)의 유효한 폴더 경로 확인
- [AWS 공식문서] AWS::Serverless::LayerVersion
- 람다레이어를 생성하는 sam template 구조 샘플
- 샤프 람다레이어 활용 시 발생한 에러 관련 sharp 깃헙 답변
- 유효한 Node.js 버전 / npm 버전 확인 가능