728x90
Jest
페이스북이 만든 테스팅 라이브러리 - Test Runner/ Test Matcher/ Test Mock 프레임워크 제공
Jest 시작하기
디렉토리 생성 후 npm init 으로 package.json 만들기
개발 의존성으로 jest 설치
모듈 작성 후(sum.js) test파일(sum.test.js)에 모듈 import하여 테스트코드 작성
package.json 내부 script의 test를 jest로 수정
터미널에서 npm test를 통해 test 코드 실행
$ npm init -y
$ npm install --save-dev jest //npm i -D jest 와 동일//sum.js
function sum(a, b) {
return a + b;
}
module.exports = sum;
//sum.test.js
const sum = require('./sum');
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
});
//package.json
{
"scripts": {
"test": "jest"
}
}Using Matchers
test 기본 패턴
기대결과를 나타내는 부분은 Test Matcher
test("description", () => {
expect("received").toBe("expected");
});1. Common Matchers
- toBe() - 숫자나 문자 같은 기본형 값 비교(primitive)
- toEqual() - 객체 비교
- not - matcher 앞에 붙여서 해당하지 않는 경우를 테스트
2. Truthiness
test('null', () => {
const n = null;
expect(n).toBeNull(); //null 체크
expect(n).toBeDefined(); //toBeUndefined 반대
expect(n).not.toBeUndefined(); // undefined 체크 (not은 부정)
expect(n).not.toBeTruthy(); // 조건문 true로 인식되는 값 체크 (not 은 부정)
expect(n).toBeFalsy(); // 조건문 false로 인식되는 값 체크
});3. Numbers
# rounding error
2진법 기초 언어인 컴퓨터가 10진수로 변환할 때 소수 중 일부가 무한소수로 표현되며
메모리의 한계로 중간에 잘라서 유한 소수로 저장하는 과정에서 미세한 오차 발생
test('two plus two', () => {
const value = 2 + 2;
expect(value).toBeGreaterThan(3); //초과
expect(value).toBeGreaterThanOrEqual(3.5);//이상
expect(value).toBeLessThan(5); // 미만
expect(value).toBeLessThanOrEqual(4.5); //이하
// 숫자를 다룰 때, toBe()과 toEqual()은 동일
expect(value).toBe(4);
expect(value).toEqual(4);
});
test('adding floating point numbers', () => {
const value = 0.1 + 0.2;
expect(value).toBeCloseTo(0.3); // toBe(0.3)는 tiny rounding error로 오류
});4. String
- 정규표현식 기반 테스트
test("string", () => {
expect(getUser(1).email).toBe("user1@test.com");
expect(getUser(2).email).toMatch(/.*test.com$/);
});5. Arrays and iterables
test("array", () => {
const colors = ["Red", "Yellow", "Blue"];
expect(colors).toHaveLength(3); // 배열 길이 체크
expect(colors).toContain("Yellow"); // 요소 포함 여부 체크
expect(colors).not.toContain("Green");
});6. Exceptions
- 에러가 발생하는 값을 직접 넣으면 테스트를 통해 발생한 예외를 체크하는 것이 아니라, 테스트 중 예외가 발생하는 것과 같음
- 검증 대상을 함수로 감싸줘야 함.
- 예외 발생 자체 체크 가능 / 메시지나 정규식 체크도 가능
function getUser(id) {
if (id <= 0) throw new Error("Invalid ID");
return {
id,
email: `user${id}@test.com`,
};
}
// 예외 발생
test("throw when id is non negative", () => {
expect(getUser(-1)).toThrow();
expect(getUser(-1)).toThrow("Invalid ID");
});
// 예외 체크
test("throw when id is non negative", () => {
expect(() => getUser(-1)).toThrow();
expect(() => getUser(-1)).toThrow(Error);
//에러 메시지나 정규식 사용하여 체크도 가능
expect(() => getUser(-1)).toThrow("Invalid ID");
});Testing Asynchronous Code
Promises & Async/Await
'peanut butter' string을 resolve 하는 promise를 return하는 fetchData function에 대한 테스트 코드 작성
function fetchData(){
return new Promise((resolve)=>{
resolve('peanut butter')
})
}
test('the case of test using promise', () => {
return fetchData().then(data => {
expect(data).toBe('peanut butter');
});
});
test('the case of test using async/await', async () => {
const data = await fetchData();
expect(data).toBe('peanut butter');
});callback function
- test 함수가 done함수를 인자로 받게 하고, 콜백함수 마지막에 호출 - 비동기 테스트를 진행한다는 것을 Jest Runner에 명시
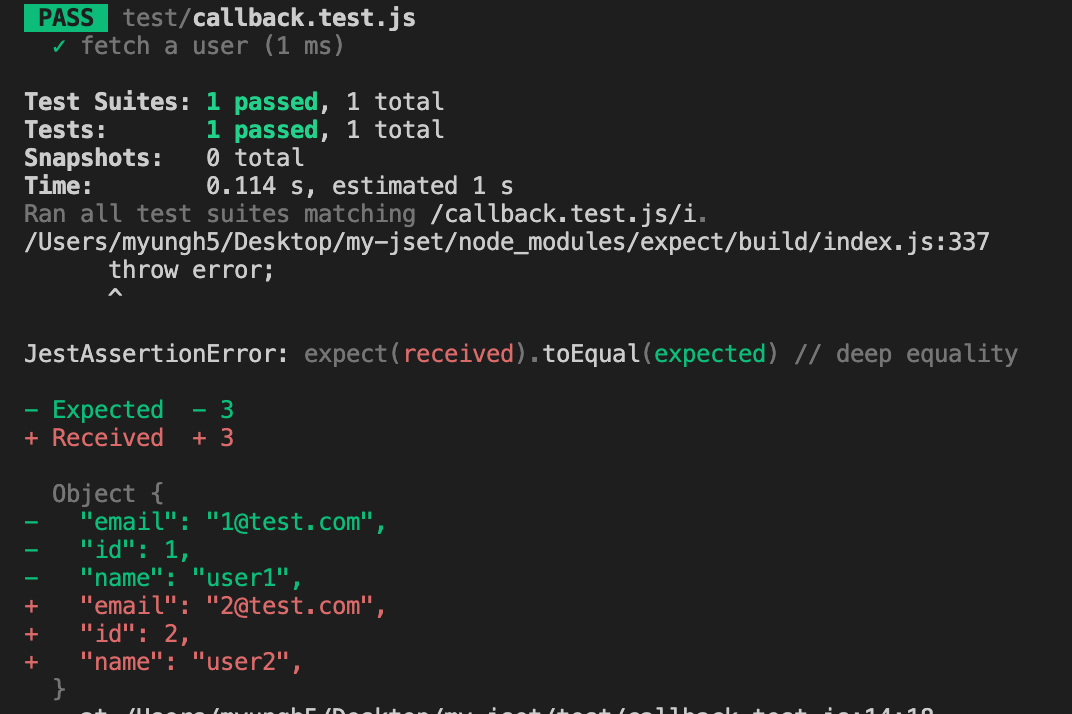
- done이 없을 때 - 값이 상이한 것을 감지하지만 테스트는 통과

function fetchUser(id, cb){
setTimeout(()=>{
const user ={
id: id,
name: "user" + id,
email: id + "@test.com",
};
cb(user);
}, 100)
}
//id=2 이지만, id=1 인 것과 비교하여 테스트 통과
test("fetch a user", ()=>{
fetchUser(2, (user)=>{
expect(user).toEqual({
id: 1,
name: "user1",
email: "1@test.com",
});
})
})
//테스트 함수가 done이라는 함수인자를 받게 하여 callback 함수 마지막에 호출되도록 수정 => 에러 발생
test("fetch a user", ()=>{
fetchUser(2, (user)=>{
expect(user).toEqual({
id: 1,
name: "user1",
email: "1@test.com",
});
})
})
참고자료
- Jest
https://www.daleseo.com/jest-basic/
👉 4. jest.fn()/ jest.spyOn() 함수 모킹
- rounding error
'Dev > General' 카테고리의 다른 글
| 종속성 주입 & 제어 역전 (0) | 2022.12.08 |
|---|---|
| 정규표현식 (0) | 2022.09.15 |
| 에러핸들링 (0) | 2022.09.12 |
| [소프트웨어 테스트] 자동화 테스트와 유닛 테스트 (0) | 2022.09.04 |
| REST API의 이해 (0) | 2022.08.13 |



